Catayo Bubble Tea Shop
The Challenge
A traditional bubble tea shop is in
urgent need of e-commerce website
Catayo Bubble Tea Shop is a tea shop co-founded by Taiwanese Americans who love Taiwanese tea culture. As the number of customers increased, the store's owners and partners needed an e-commerce website to help them manage online orders and understand customer preferences.
UX Research
Research Goals
Who are the main consumers of bubble tea shops?
Preliminary Survey
Insights: Consumers aged 20 to 29 are the largest consumer group of bubble tea. They are mostly female, are interested in the cultural background of bubble tea, and their favorite types of tea are fruit tea and black tea.
Competitive Analysis
Persona
User Research Insights
Customers expect bubble tea shops to more clearly introduce their cooperation with local tea farmers and the history of bubble tea so that they know what they are drinking and what values they support.
Design
Low-fidelity prototype
My goal with this prototype was to validate the initial design concepts and ensure that the static website was fully functional and met the requirements of the proposal. After conducting usability testing, I expanded my website and added three dynamic pages using PHP.
Early mockups from Figma are used to determine the structure, layout, and visual presentation of the website before adding dynamic screens.
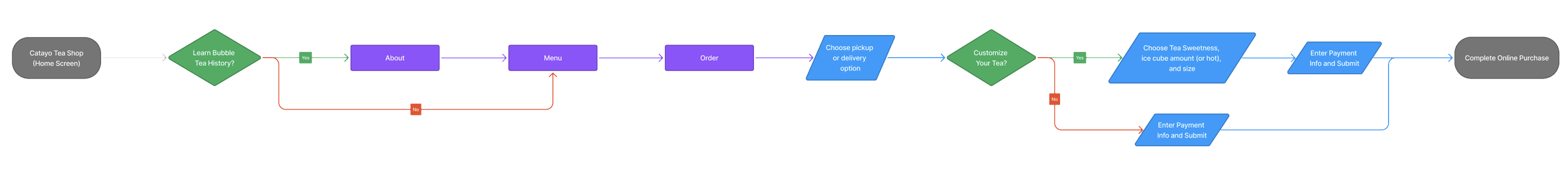
UX Flow - Order Bubble Tea Online
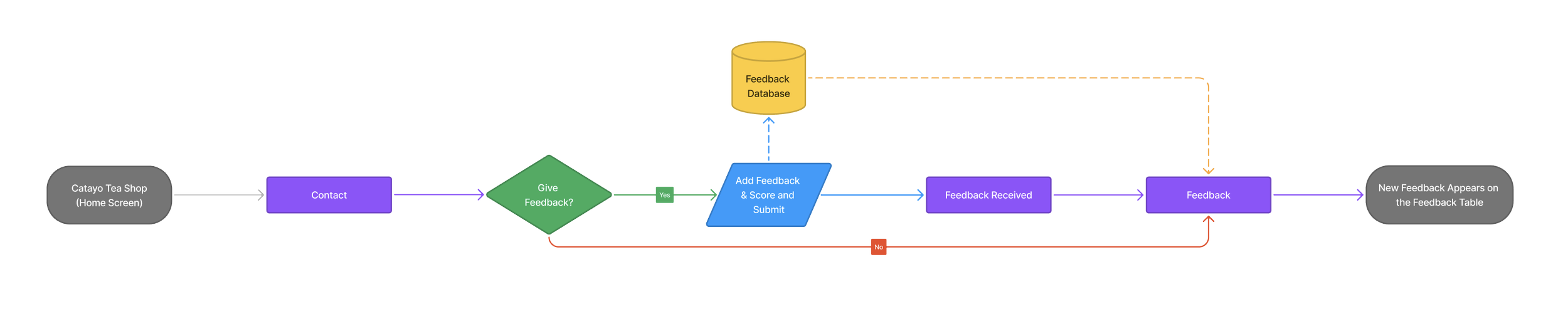
UX Flow - Give Feedback
Solution
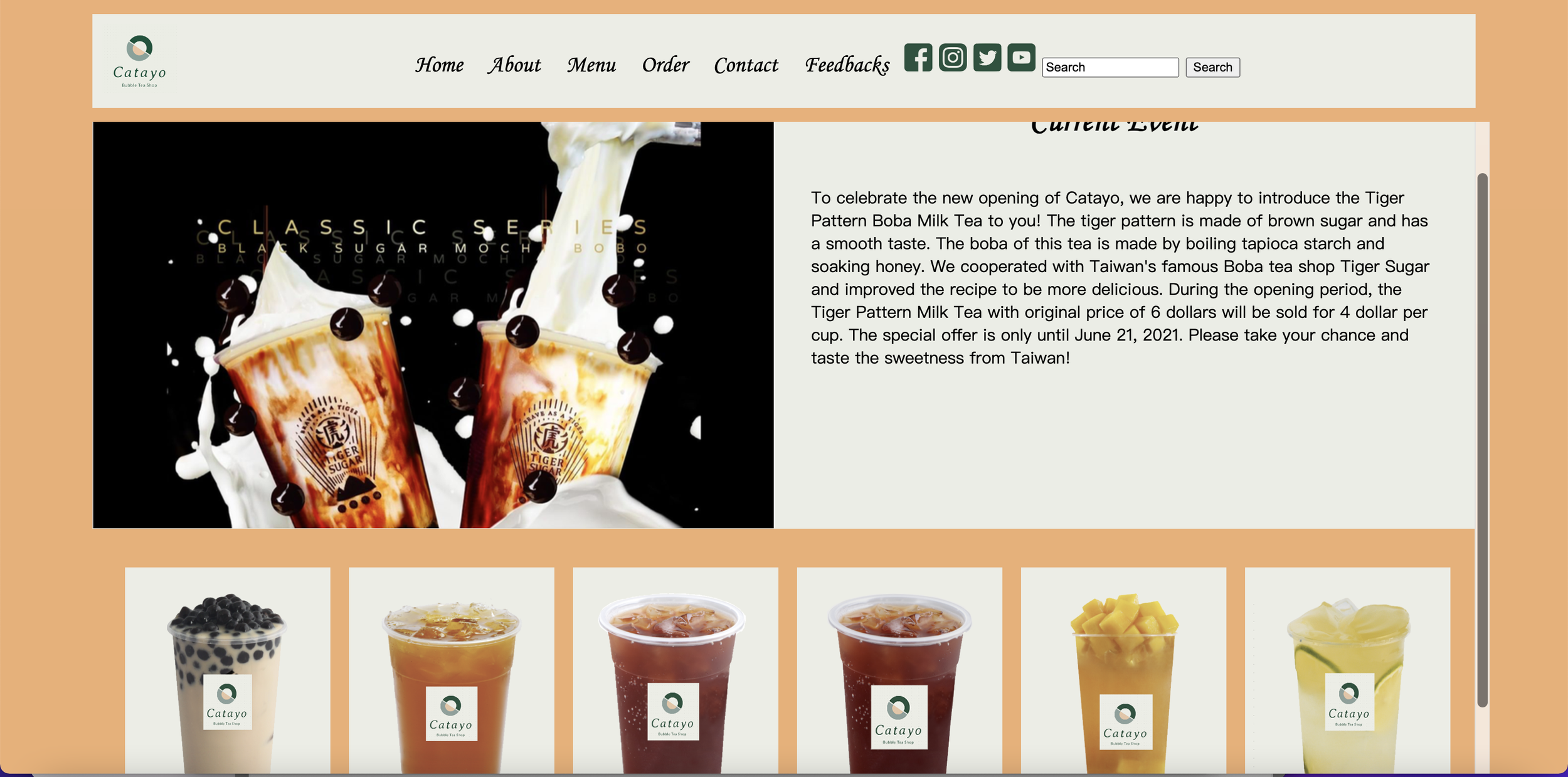
Home Screen
Users can subscribe to Catayo Tea Shop's newsletter, search, go to external social platforms, and visit other pages on the homepage.
Next Step
Ideation
As the UX designer and web designer on the project, competitive analysis helped me realize that the website needed to differentiate itself from similar competitors. In addition, the design of the website should meet the needs and expectations of consumers for tea shop websites.
Flipped Classroom
Embedding articles and videos about the history of bubble milk tea and local tea farmers in Washington State on the website allows consumers to absorb the knowledge of bubble milk tea during the online ordering process.
Defining the Strategy
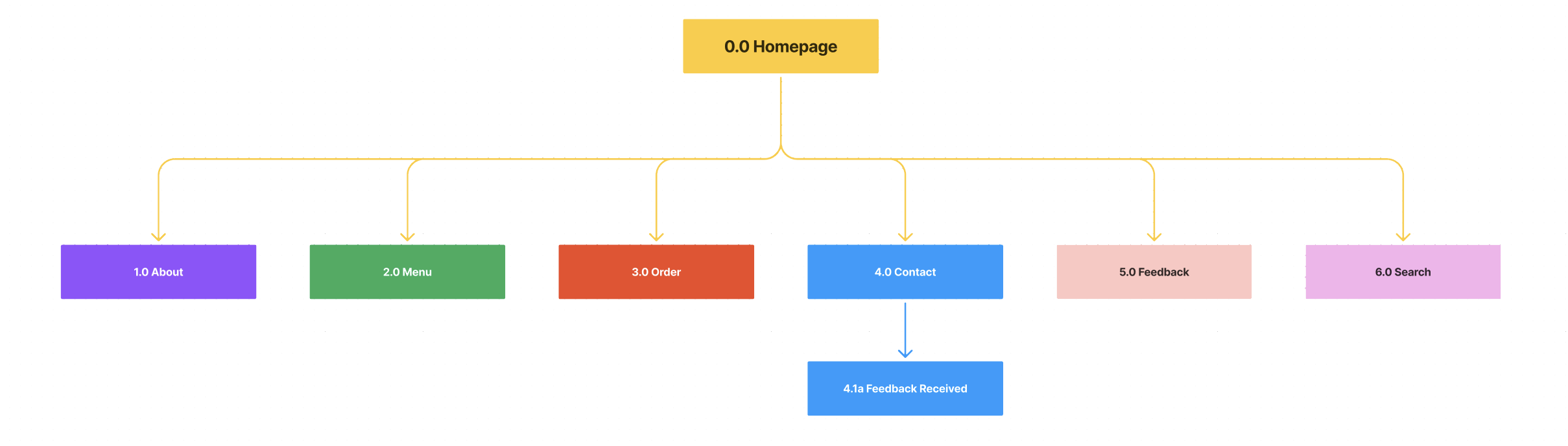
Initial Site Map
Client
University of Washington
Year
2021
Duration
7 Weeks
Platform
Website
Tools
Python, HTML, CSS, PHP, SQL, FileZilla, Figma, MySQL
My Role(s)
Web Designer
I created an information architecture diagram, wireframes, mockups, and interactive prototypes.
UX Designer
I initially coded a static website in Atom in HTML, and then coded the CSS file of the website layout to add dynamic content, functions, and visual design to the site. In addition, I created 3 PHP files to support the contact and user feedback pages and created a database in MySQL to store user suggestions and ratings and send them to the feedback page.
Executive Summary
Goal
Design a website that allows consumers to browse different bubble tea items online and purchase their favorite tea with nutritional advice and Taiwanese bubble tea adjustment features, such as sweetness, number of ice cubes, and extra toppings.
Solutions
Catayo Bubble Tea Shop is a website designed to allow consumers to order bubble tea online while learning the history of Taiwanese bubble tea through artistic images and videos, as well as providing ratings and feedback for their favorite items.
Since I realized the complexity of the topic of my web design project after identifying it, I deconstructed the topic into sub-problems with different aspects. In response to these sub-problems, I address them by establishing research objectives.
What kind of creative tea options meet the needs of users?
What features can help users order their favorite tea online?
How do people learn about bubble milk tea?
I sent out a preliminary survey to gain a broader understanding of my target users’ preferences and concerns about a bubble tea shop.
“
Consumers are eager to share their thoughts and reviews about tea drinks with other tea lovers. They would like to recommend their favorite tea flavors to other potential customers on the Internet.
There are many bubble tea shop websites in the United States today that provide excellent services, but many of them only focus on one aspect: providing convenient online ordering services, gorgeous visual presentation, or diverse tea selections. Restrictions such as these make consumers often only willing to order tea drinks that they are usually familiar with and dare not try new flavored bubble teas or traditional tea drinks.
In the early stages of the project, I was asked by my instructor to focus on developing a static website first. Therefore, my initial sitemap only included the core pages of the site.
Classic Taiwanese Customization Options
Taiwan’s classic bubble tea customization service has proven that consumers want to be able to choose the sweetness, number of ice cubes, temperature, size, and additional ingredients of bubble tea according to their own preferences.
Not every customer is familiar with online ordering operations, and some customers do not have time to order tea in the store. They need a website that is easy to use and easy to understand.
Dynamic Feedback Pages
Consumers need pages where they can submit feedback and rate bubble tea. The website should have a dynamic design, send data to the database, and post back to the website's rating page.
Prototype ready for usability testing. I modified the contact screen into two PHP screens and added a new PHP screen "Feedback."
Design Principles
Motivate consumers to learn the cultural history of bubble tea
Provide intuitive menus and passively available activities
Encourage consumers to provide feedback without any pressure
Ensure consumers feel that their preferences and choices are valued
Current Site Map
Usability Testing
The usability testing process for participants was to simulate what consumers might encounter when trying to order bubble tea online. In the prototype, I defined the core functionality and accessibility of the site and streamlined the purchasing process for consumers to enhance the online purchasing experience.
Usability test participants states that when they move their mouse under a title and click on it, they want the links on the navigation bar to change color to let them know they are entering the correct page.
How do I get to the page? Where is the page link?
— Ruby, Photo/Media concentration student
Insight: For the page links on the navigation bar, I coded in CSS to add three modes: default (visit), hover, and click (activate) to style the page links. Users can hover or click on page links and see the link color to determine which page they want to visit.
“
Styling Links
Inner Scrollbar
By the time I scrolled to the bottom of the menu I had forgotten what the promotion was about.
”
— Kuniya, communication student
Some participants reported that the menu page was too long, making it difficult for them to quickly return to the top of the page to view promotion information. Moreover, scrolling back and forth through the page multiple times becomes cumbersome for participants.
Insight: In view of the participants’ ideas for improving the menu, I moved the promotion information and menu items into the inner scroll panel to maintain the page layout and improve the participants’ experience. I learned that if all content height is forwarded to the parent scrollbar, it's easy to make the page very long and put a strain on navigation.
Personalized Rating and Feedback Design
The ordering page allows users to select the order pickup method, log in to their account, customize tea options, and enter payment information to complete the online order.
Many participants mentions that simply giving feedback do not allow them to know whether other consumers thought the same as they did and they also wants to rate the tea drinks they like.
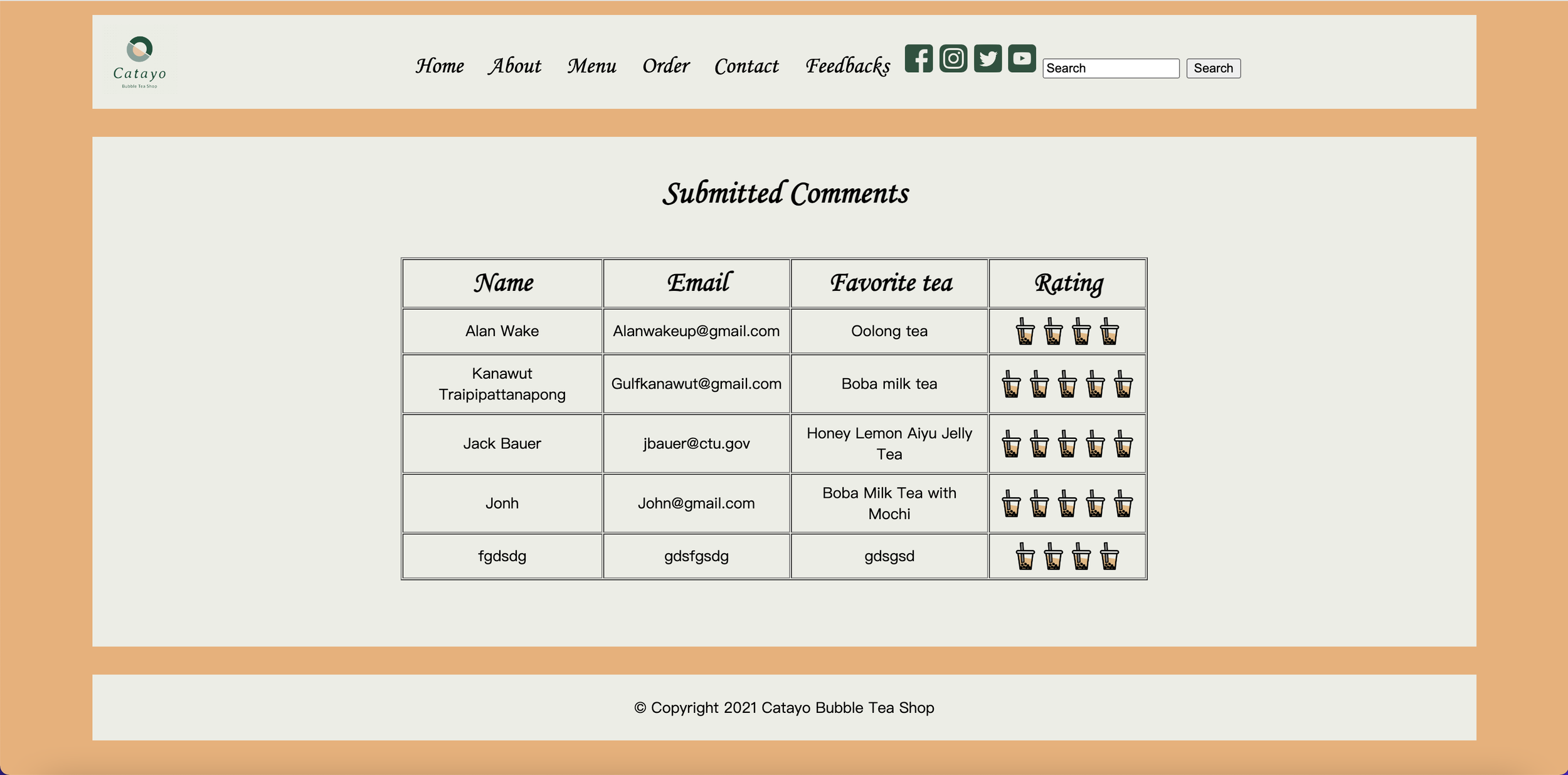
Insight: Based on the feedback from the participants, I connected the two dynamic PHP files of the contact screen with the dynamic feedback screen and created a local database in MySQL with SQL. The contact screen will insert the user feedback data into the MySQL database, and the feedback screen will retrieve the data from MySQL and present the data in the feedback table called “Submitted Comment.”
A website allows young bubble tea lovers to order their favorite bubble tea online
”
About Screen
— Noah, psychology student
The About page allows users to learn the history of bubble tea, the Catayo brand story, and the stories of local tea farmers in Washington State.
Menu Screen
The menu page provides the latest promotion information and various tea drinks for users to browse.
Reflection
Intuitive design
On the launch day of Catayo Bubble Tea Shop’s website, the website’s feedback feature made users curious about what others thought of various bubble tea drinks and more willing to write their own feedback and ratings. User feedback has always been the driving force for service providers to improve, and how to continue to maintain the vitality of this benign indirect interaction is what UX designers need to consider.
Feedback promotes positive indirect interactions
My design principles serve the user's needs well and allow users to use Catayo's website in a way that is easier to understand and easier to use. While thinking about how to allow users to quickly and efficiently complete the online shopping experience and learn the history of bubble milk tea in the process, I learned to define problems and reasons to achieve practical and aesthetic types of usability functions and layouts in the design.
Responsive website design
Since the course focused on basic HTML web design tutorials, I did not learn how to build a responsive website to better allow users to access the Catayo Bubble Tea Shop website on mobile phones. Responsive website design not only allows users using different devices to have an equal experience, but also allows the images and text blocks in the website to change appropriately with the screen size of the device.
“
Wouldn't it be better if there was a panel that showed everyone's feedback and ratings?
”
Order Screen
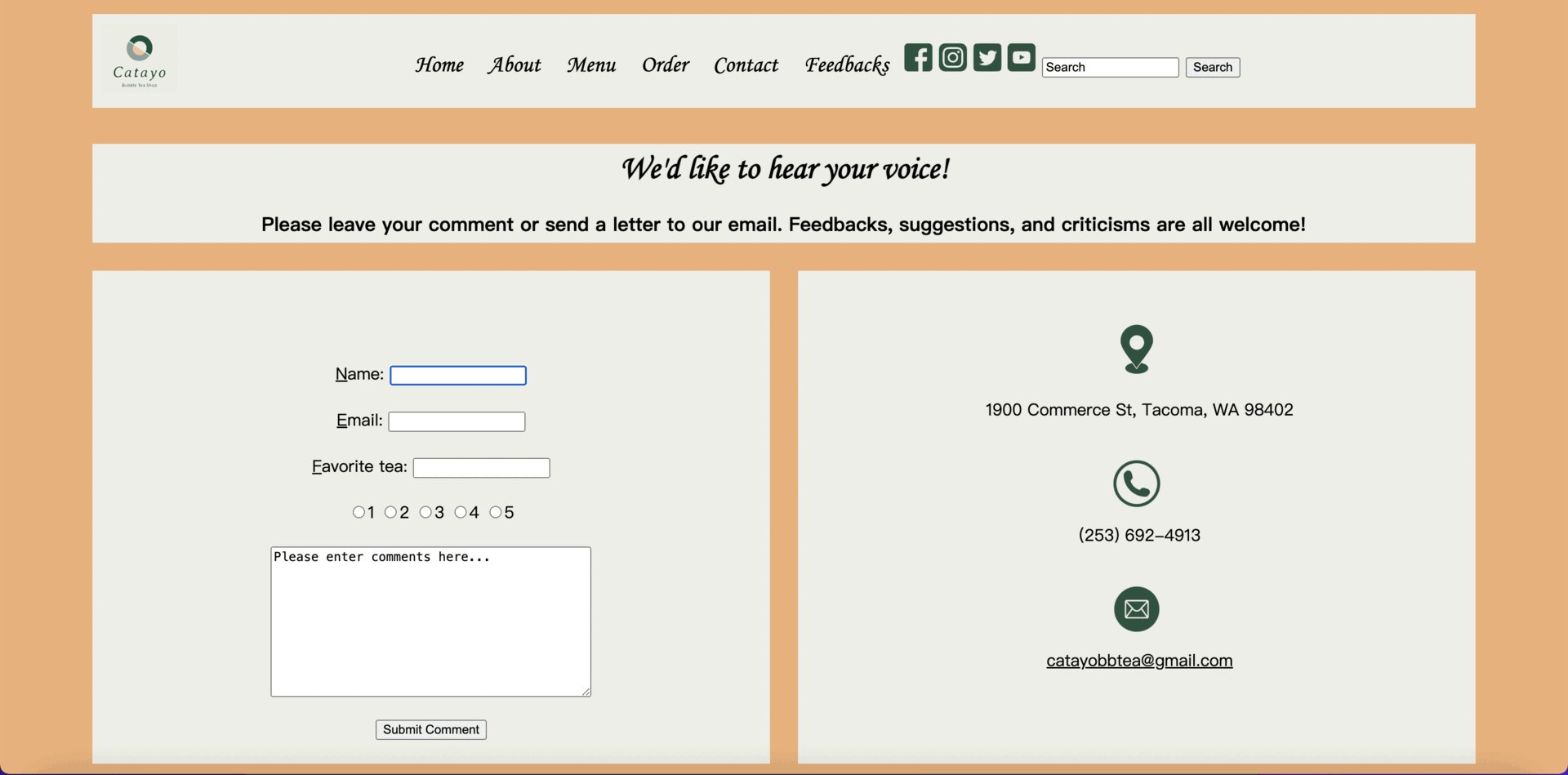
Contact Screen
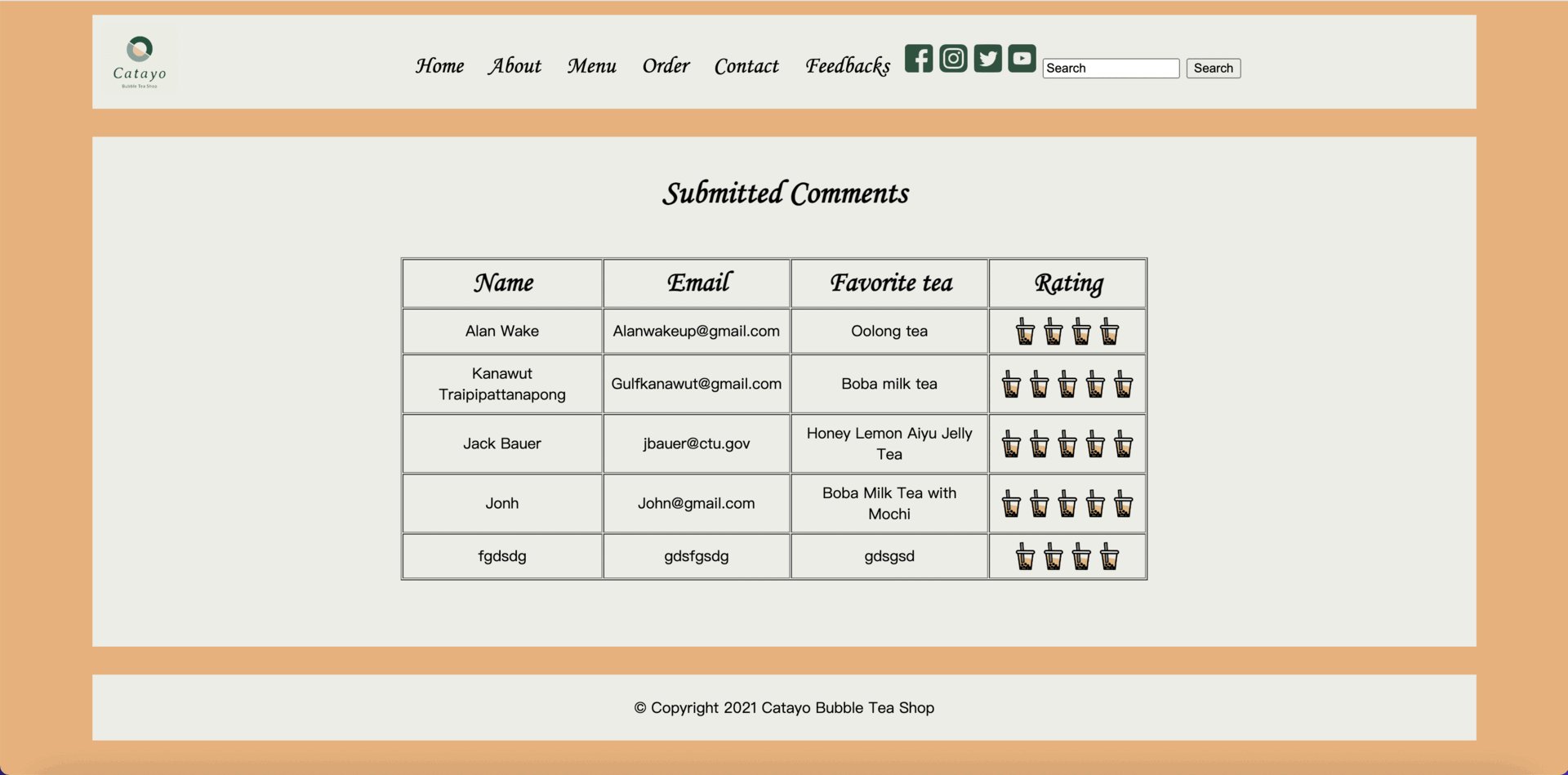
Feedback Screen
Users can browse all consumers' feedback on specific bubble tea items through the comment form on the feedback page and use it as a reference for future online bubble tea orders.
External Links
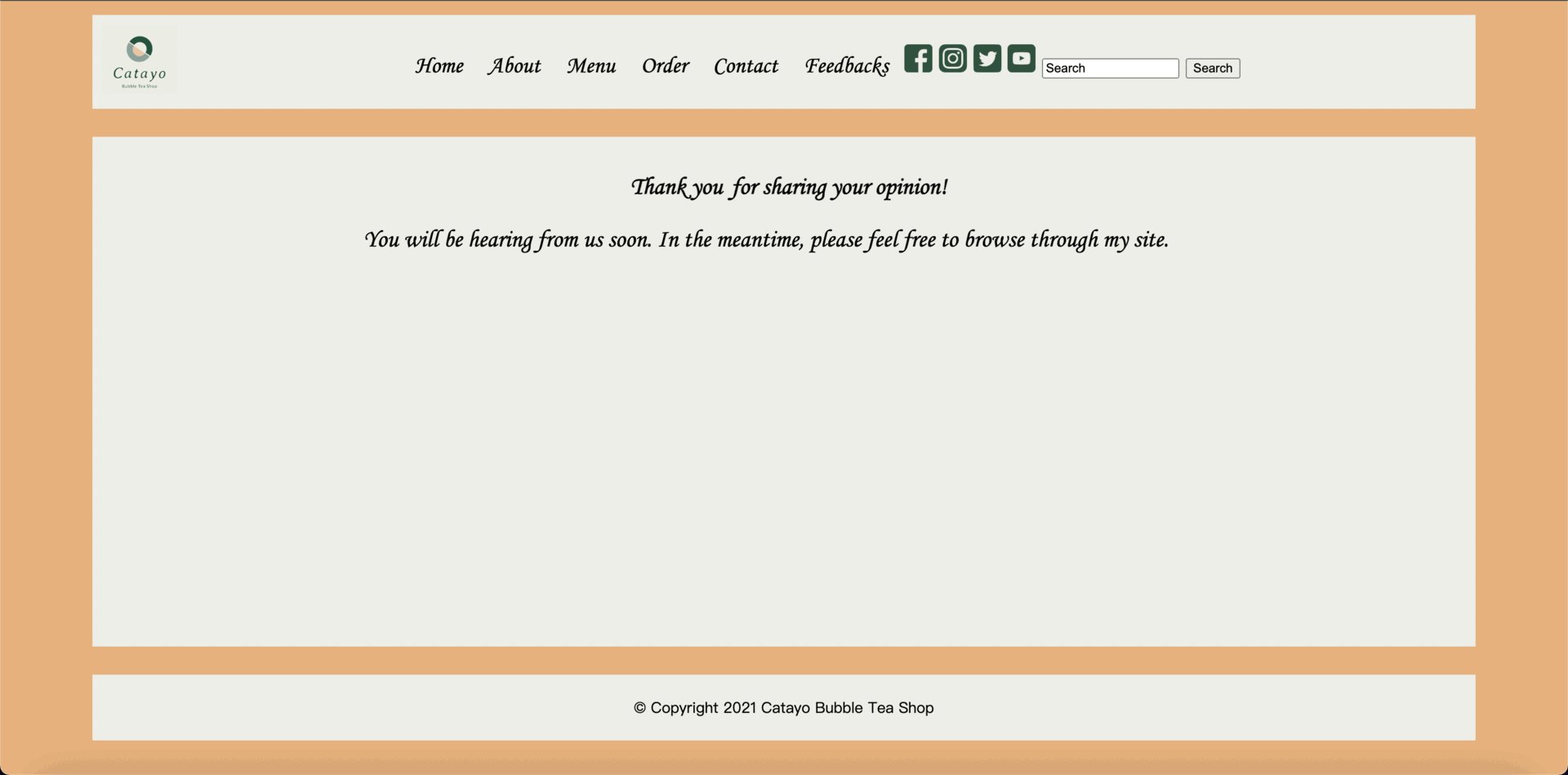
Feedback Received Screen
The contact screen provides a styled form for users to submit feedback and ratings, where users can also find Catayo's address, phone number, and email address.
When the user's feedback is successfully sent to the database, the contact page will automatically switch to the Feedback Received page to notify the user that the Catayo team has received their feedback.
The website has been uploaded to the server of the University of Washington and officially launched on June 2, 2021. The design of Catayo Bubble Tea Shop's website was well received by peers in the T INST 312 Web Design course and became the course's most popular website in peer ratings. Since the design and programming of this website are under deadline pressure, I will consider more accessibility features and designs in my future web design works.